飲食店でウーバーをやってるなら絶対つけた方がいいLINE機能
リッチメニューという機能
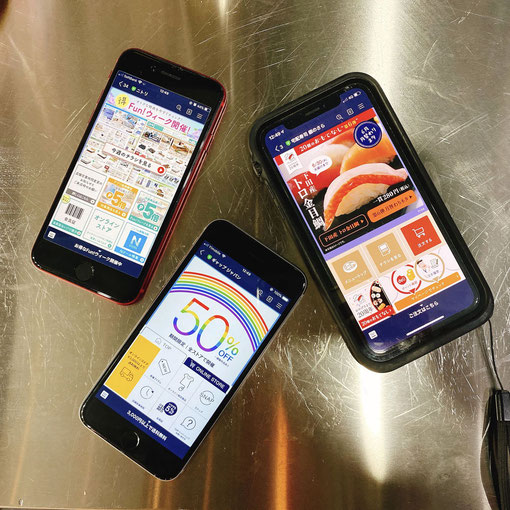
LINEで友達登録している大手のお店の下に出てくるバナー広告みたいなボタン。
あれを自分のお店にもつけたいなーと思ったことありませんか?
実はちょっとしたコツがわかれば簡単にできるんです。
では、設定の仕方を説明していきますね。
このブログを読んでも「難しい!めんどくさい!」と思ったらコワクラまでご連絡を。代行するサービスもやってます。
①管理画面にログイン

まずはLINE Official Account Manager(元LINE@)の管理画面にログインします。
次にアカウントリストからリッチメニューをつけたいアカウントをクリックします。

左のメニューの真ん中より少し下の方に「リッチメニュー」があります。
まずはこれをクリック!

リッチメニューのトップ画面です。
これから新しくリッチメニューを作っていくので右上の「作成」ボタンをクリックしてください。
②リッチメニューの各項目を設定


リッチメニューの各項目を設定していきます。
(タイトル)管理しやすい名前をつけてください。
季節のキャンペーン用にリッチメニューをどんどん変えていくこともいいと思います。その際はわかりやすいキャンペーン名をつけるといいかもしれません。
今回は初めて作るので「基本メニュー」としました。
(ステータス)
すぐに表示させたい場合は「オン」
表示させたくない場合は「オフ」
(表示期間)表示させる期間を入力します。
今回はしばらく表示させておきたいので1年間の日付を入力しました。
(メニューバーのテキスト)
リッチメニューを隠した時に「ここにリッチメニューが隠れてるよ」という意味で表示されるテキストです。
一般的なのは「メニュー」です。
変更したい場合は「その他のテキスト」を選んで入力してください。
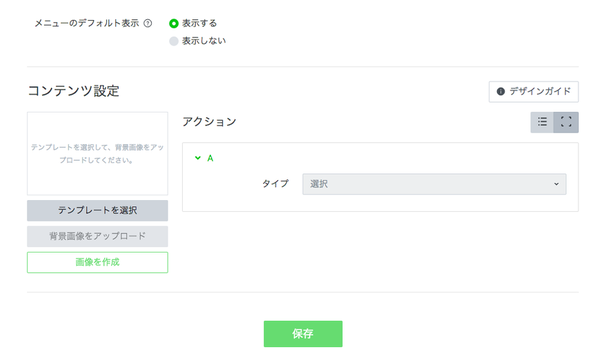
(メニューのデフォルト表示)
トーク画面に表示させておくか、最初は隠しておくか、の指定です。
③テンプレートのダウンロード

いよいよメニューを作っていきます。
コンテンツ設定の右に「デザインガイド」というボタンがあります。ここをクリックするとリッチメニューの説明ウインドウが表示されます。
簡単に説明されているので、目を通しておくといいです。
下にスクロールしていくと「テンプレートをダウンロード」ボタンが見えてきます。
このボタンからダウンロードします。
ダウンロードされるファイル名:LINE_rich_menu_design_template.zip
圧縮ファイルになっているので解凍します。
※解凍の方法がわからない場合はこちらに詳しく説明されていますので参考にしてください
(Windowsの場合)ZIP形式ダウンロードデータの解凍方法
(Macの場合)Macでファイルやフォルダを圧縮する/展開する

解凍したファイルを確認します。
なんとファイルが36個もできますw
登録できるメニューの数やサイズが違いますので、他のお店が作っているメニューなどを参考に選んでください。
うちのお店では「richmenu-template-guide-03.png」の形にしました。
一番大きいメニュー(A)にはお店のWebサイトへのリンク
下の3つ並んでいるメニューにはよく問い合わせのある「営業時間」、すぐに注文できるように「DELIVERY(UberEatsへのリンク)」と「持ち帰りの予約(Picksへのリンク)」にしようと思います。
④リッチメニューの画像を作る

メニューのサイズと機能を決めたら画像を作ります。
テンプレートのサイズとボタンのエリアに合わせて画像を作ります。
注意点としては、画像がそのまま表示されるので隣り合うボタンを視覚的にわかりやすいように工夫しました。
ボタン自体の色を変えてしまうのが一番わかりやすいのですが、ブランドイメージがあるので隙間を広めに開けたデザインにしました。
また、画像は以下の指定サイズがあります。気をつけてください。
ファイル形式:JPG、JPEG、PNG
ファイルサイズ:1MB以下
画像サイズ:2500px × 1686px、2500px × 843px、1200px × 810px、1200px × 405px、800px × 540px、800px × 270px
Canvaという無料のwebサービスを使ってリッチメニュー用の画像を作成する方法をわかりやすく説明してくれているブログがありました。
画像編集ソフトを持っていない場合は参考にしてみてください ▶︎ https://watayoro.com/richmenu
⑤各メニューを設定する

まずはどのパターンのリッチメニューにするのか設定します。
「テンプレートを選択」ボタンをクリックしてリッチメニューのタイプを選択します。
「背景画像をアップロード」ボタンを押して先ほど作成したメニューの画像をアップロードします。
選んだテンプレートの種類に応じて右側に設定するアクションが表示されます。
それぞれ設定していきます。

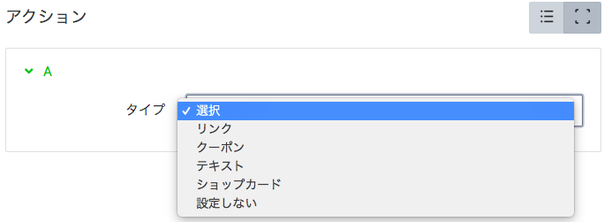
アクションのタイプが5種類から選べるようになっています。
リンク>
指定したURLが開きます
クーポン>
クーポンを登録していると選べます
テキスト>
ここに入力したテキストがメッセージとして発言されます
応答メッセージやAI応答メッセージによくある質問を登録しているとここでも使えるので便利です。
うちの場合は「営業時間」と聞かれたときの応答メッセージを登録しているので、「営業時間」とテキストを入力しています。
ショップカード>
公開されているショップカードがあれば選べます
設定しない>
特に何も動きはないので、簡単なお知らせやキャンペーンなどをお知らせしたいだけの時はこれが使えると思います。
⑥完成!
こんな感じにできました。
とっても簡単、しかも無料でできちゃうので是非挑戦してくださいね。

サウンズファン株式会社
〒662-0051
兵庫県西宮市羽衣町7-30
Tel: 050-3561-5858
E-mail: info@sounds-fun.co.jp
受付営業時間
平日:8:00〜19:00
土日祝:9:00〜17:00
無人営業時間
毎日:受付営業終了時間〜22:00
定休日なし、年末年始・GW・夏休み休業有り